新闻
健康
学习资料
导师:“Ed,你在做什么?”我(骄傲的): “我在读一本有关使用 GWT 构建现代 Java 应用的书。”导师: “为什么?”我: “作为一名 Java 开发人员,我需要紧跟潮流。GWT 是流行趋势。”导师:“在 GWT 之前,你读过什么技术书籍?”我: “一本关于 Apache Tapestry 的 500 页的著作。 Tapestry 那时是流行趋势。”导师:“Tapestry 现在还流行吗?”我: “不流行了。现在流行 GWT。”导师:“你还可以重用 Tapestry 的技能来解决当前的问题吗?”我: “不能,现在没人用它了。”导师:“Tapestry 的知识能帮助你更好地理解 GWT 吗?”我: “不,不能。但我看到了一些重叠的模式。”导师:“那是设计模式。它们能帮你解决当前的问题吗?”我: “是的。可以解决其中许多问题。”导师:“技术变化无定,但有很多共同点。确定好优先级。将 80% 的学习时间投入到基础知识上。剩下的 20% 用于框架、库和工具。”我: “嗯…仅 20% 用于框架、库和工具?”导师:“是的。反正你在工作中解决问题的时候会学习它们。”我: “谢谢。”导师:“你以后会感谢我的。”
IT
外观线索识别技术
-“人员结构化智能分析”,通过图片处理性能达到20张/秒、视频处理性能最高达40路1080P的结构化服务器,能准确识别人脸、衣服颜色、出行姿态等等信息。将所有行人变成一个流动的“大数据库”,便于警方实现人员属性预警和人员属性搜索,进行更高层次的分析决策。
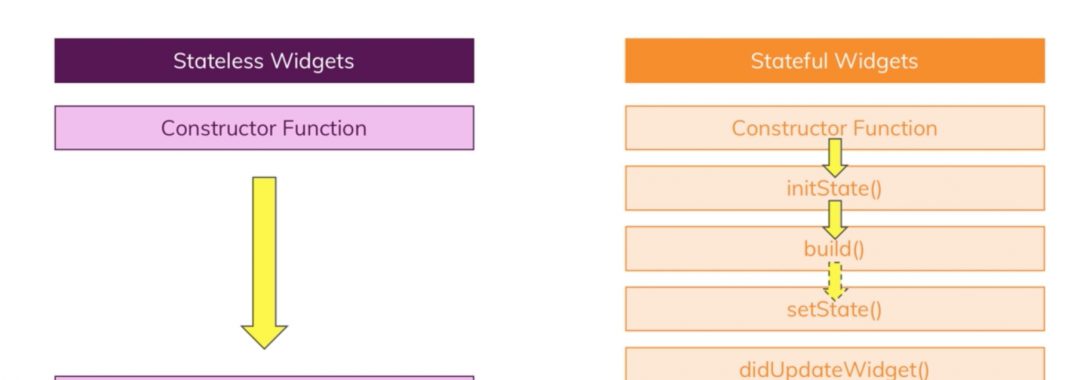
Flutter
JAVA
框架基于Maven构建,拆分成多个子模块,层次结构清晰。可用于所有Web应用,如企业后台管理系统、OA系统、CMS、CRM等。框架本身集成了最新的 Flowable工作流引擎 https://www.flowable.org/ ,内置了流程流程设计器moduler,有完整的流程管理模块,可以轻松实现流程的在线设计、部署,流程发起、流程流转跟踪等一系列OA办公业务。框架主模块包含:系统管理、流程管理、在线办公、文件管理、代码生成。系统管理子模块–用户管理、机构管理、区域管理、菜单管理、角色管理、字典管理、日志查询、连接池监视,实现权限精细控制,支持跨部门、跨公司数据权限授权。框架支持前后端基础代码自动生成,免去重复劳动。
数据库
度 DBMS:PostgreSQL
PostgreSQL 已经连续两年赢得了“年度数据库”冠军称号。PostgreSQL 于 1989 年首次发布,今年恰好年满30岁,正处于人气高峰期,拥有一个非常活跃的社区并且没有出现丝毫“衰老”的迹象。
我们也可以看到,PostgreSQL 因其稳定性和强大的功能集而备受青睐,已成为众多开发者的首选数据库。PostgreSQL 以各种方式很好地满足了现代 DBMS 的要求。基于其坚实的 RDBMS 实现,它通过支持 JSON 数据类型和运算符扩展了其范围,从而为原本计划转向使用“文档存储”的项目提供了一个更有吸引力的选择。最近,在其发布的最新版本中,它专注于进一步提升分布式数据库的性能和对其的支持,以满足大数据场景的要求。
PostgreSQL 在 DBMS 市场中体现其成熟程度的一个强有力迹象是,DB-Engines 数据库排名中使用 PostgreSQL 作为基础技术的各种数据库管理系统。如果这些系统在其基础之上提供了重要的 DBMS 功能,我们将这些系统列为单独的条目。这些系统包括 Greenplum, EnterpriseDB, TimescaleDB, Citus 等。
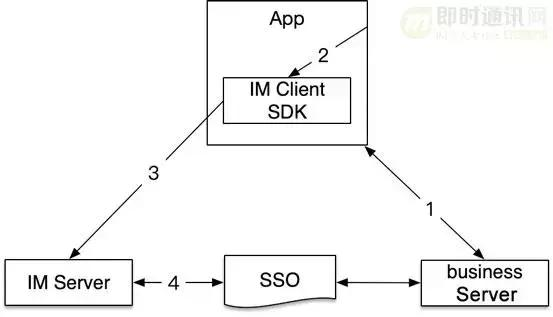
Web服务端
GO
fileboy,文件变更监听通知系统,使用 Go 编写。适用于 Hot Reload (典型的如开发go项目,无需每次手动执行 go build;又比如前端 node 打包) 或者 系统监控的场景。v1.5 版本更新日志:
GF(Go Frame)是一款模块化、松耦合、轻量级、高性能的Go应用开发框架。支持热重启、热更新、多域名、多端口、多服务、HTTP/HTTPS、动态路由等特性 ,并提供了Web服务开发的系列核心组件,如:Router、Cookie、Session、服务注册、配置管理、模板引擎、数据校验、分页管理、数据库ORM等等等等, 并且提供了数十个内置核心开发模块集,如:缓存、日志、时间、命令行、二进制、文件锁、内存锁、对象池、连接池、数据编码、进程管理、进程通信、文件监控、定时任务、TCP/UDP组件、 并发安全容器等等等等等等。
Docker
TOOL
mt管理器3.0永久会员破解版是专为安卓手机打造的文件管理工具,支持对所有文件进行处理,mt文件管理器还自带了编辑器、播放器、图片预览等功能,总之非常强大,赶快下载体验吧!mt管理器3.0破解版功能
2 of 3 in the series: 分享每一周
- 每周学习第二期 (2019-01-11)

- 每周学习第一期 (2019-01-04)

这里记录过去一周,我看到的值得分享的东西,每周五发布
- 每周学习第一期 (2018-11-26)